flash按钮如何制作?
周舟 2017年27月07日发布
-
flash按钮是学习好flash必须要掌握的一个按钮组件,无论是任何一门编程语言,只要涉及到按钮,都会涉及到按钮对应的操作事件,比如:点击事件和监听事件等,这就显得按钮是非常重要的一个组件,学习制作好按钮就是必修课了,flash也不例外,那么今天周舟就带大家一起制作一个简单的flash按钮,希望大家能够通过对flash按钮的简单制作学习从而使自己能够制作出一些高级的按钮出来,那在以后的项目运用中就可以轻松的制作想要的flash按钮了。
前期的准备工作
需要一台配置好点的笔记本电脑,在笔记本电脑上安装flash软件,本教程以flash CS3软件为例来和大家讲解。
详细的操作如下:
1。当你在你的笔记本电脑上安装好Flash CS3后,软件会在你的电脑桌面上生成了对应的快捷按钮,打开flash CS3软件,如下图1所示:

图1
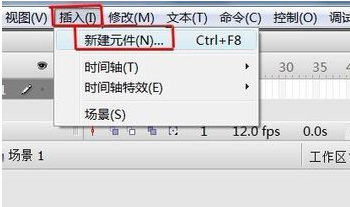
2。这里我们以Flash文件(ActionScript2.0)来作为基础脚本和大家阐释flash按钮的操作。那么如下图2所示选择好 Action Script2.0文件,在菜单栏找到“插入”选项,对应的二级菜单“新建元件”,如图3所示。

图2

图3
3。通过步骤2的操作将会弹出一个新的界面,叫做“创建新元件”窗口,我们会看到窗口上的界面信息为“名称”和“类型”等。如图4所示选择好之后直接单击“确定”按钮。

图4
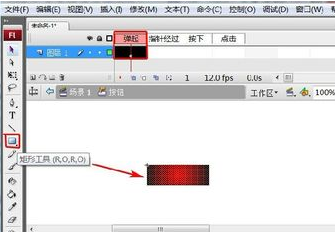
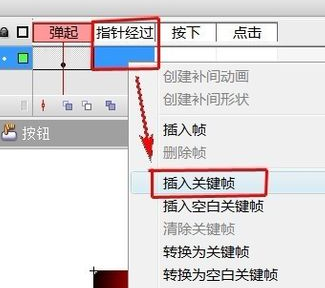
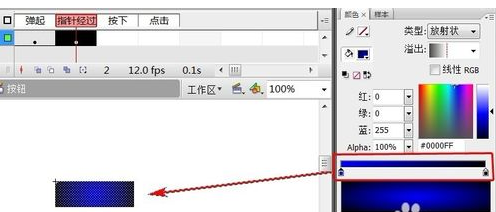
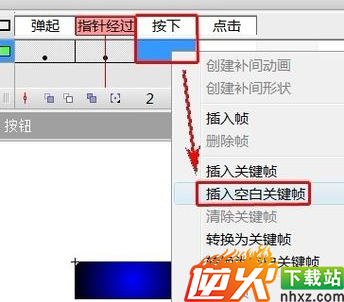
4。接下来就是详细的操作了,先选择“矩形工具”左侧菜单创建一个矩形,并选择“弹起”帧,同时设置矩形边框为“无”,类型为“放射性”,并将填充颜色设置为“红一黑”渐变。如图5所示。再单击“指针类型”,同时打开鼠标右键选择右键菜单“插入关键帧”这个菜单选项,如图6所示:再选择“矩形”,修改填充色为“栏—黑”渐变式如图7所示,再选择“按下”操作,弹出的菜单中选择“插入空白关键帧”如图8所示。

图5

图6

图7

图8
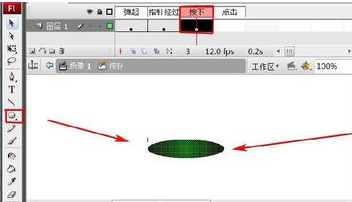
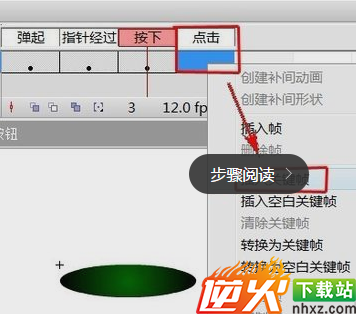
5。这个步骤主要就是要塑造一些效果出来,那我们可以随便选择一些可以塑造效果的flash工具来接着制作flash按钮,就选择“椭圆工具”来绘制一个“椭圆形”吧,同样把边框、类型和填充色分别设置为:“无”、“放射性”和“绿—黑”。如图9所示。再选择“点击”,同时右键菜单也选择“插入关键帧”这个选项,如图10所示。

图9

图10
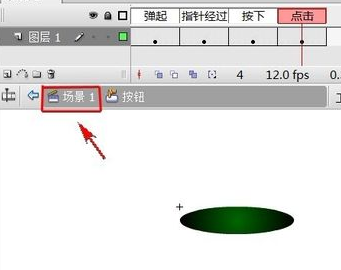
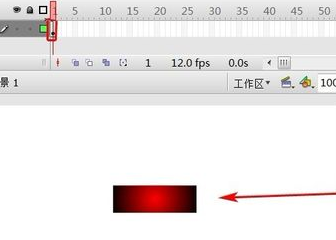
最后一个步骤:6。这里需要返回到主场景了,在主场景中选择“场景1”如图11所示,再选择图层(图层1)第一帧,这个时候记得要把按钮的元件拖放到我们所选择的场景中来,如图12所示。预览一下,发现大功告成,一个简单的flash按钮就这样制作而成了。

图11

图12